儂乕儉亜亜儂乕儉儁乕僕嶌惉偺億僀儞僩
偳傫側偵枺椡偺偁傞僐儞僥儞僣傪宖嵹偟偰偄偰傕丄尒偵偔偄丒傢偐傝偯傜偄偲偄偆傛偆側儂乕儉儁乕僕偩偲丄朘栤偟偰偔傟偨恖偵僗僩儗僗傪姶偠偝偣偰偟傑偄丄偦偺儂乕儉儁乕僕偺枺椡傪廩暘偵揱偊傞帠偼弌棃傑偣傫丅
朘栤偟偰偔傟偨恖偵僗僩儗僗傪姶偠偝偣傞帠柍偔丄朘栤幰偺棫応偵側偭偰儂乕儉儁乕僕傪巊偄傗偡偔愝寁偟偰丄媮傔傞忣曬偵偡偽傗偔偨偳傝拝偗傞傛偆岺晇偟偨傝偡傞帠傪乽儐乕僓價儕僥傿乕傪岦忋偝偣傞乿側偳偲偄偄傑偡偑丄偙偙偱偼偳偺傛偆側揰偵婥傪偮偗偰儂乕儉儁乕僕傪嶌惉偡傟偽儐乕僓價儕僥傿偺岦忋偵偮側偑傞偺偐丄儂乕儉儁乕僕傪嶌惉偟偰偄偔帪偺億僀儞僩傗拲堄偟偨偄揰側偳偵偮偄偰夝愢偟偰偄偒偨偄偲巚偄傑偡丅
儂乕儉儁乕僕傪嶌惉偡傞偵摉偨偭偰丄儗僀傾僂僩偺傢偐傝傗偡偝偑旕忢偵廳梫偲側偭偰偒傑偡丅朘栤幰偵捈姶揑偵揱偊傞偙偲偺弌棃傞僔儞僾儖偱傑偲傑傝偺偁傞儗僀傾僂僩偵偡傞帠傪怱偑偗傑偟傚偆丅
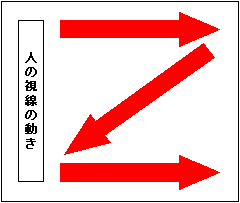
 儗僀傾僂僩傪峫偊傞偲偒偵峫椂偟偨偄偺偼丄恖偺栚偺摦偒偱偡丅恖娫偺帇揰偼嵍偐傜塃丄忋偐傜壓偵摦偔偲偄偆朄懃偺傛偆側傕偺偑偁傝丄偙傟傪乽倅偺朄懃乿側偳偲尵偄傑偡偑丄偙偺摦偒偵増偭偰僐儞僥儞僣偺攝抲傪峫偊偰偄偔偲偄偄偲巚偄傑偡丅 儗僀傾僂僩傪峫偊傞偲偒偵峫椂偟偨偄偺偼丄恖偺栚偺摦偒偱偡丅恖娫偺帇揰偼嵍偐傜塃丄忋偐傜壓偵摦偔偲偄偆朄懃偺傛偆側傕偺偑偁傝丄偙傟傪乽倅偺朄懃乿側偳偲尵偄傑偡偑丄偙偺摦偒偵増偭偰僐儞僥儞僣偺攝抲傪峫偊偰偄偔偲偄偄偲巚偄傑偡丅
傆偩傫壗婥側偔寛傔偰偟傑偄偑偪側儂乕儉儁乕僕偺怓偵偮偄偰偱偡偑丄怓嵤偺抦幆傪嵦傝擖傟偰攝怓偡傞偲丄朘栤幰偺怱棟傪偆傑偔僐儞僩儘乕儖偱偒傞壜擻惈偑偁傝傑偡丅儂乕儉儁乕僕偺攝怓傪寛掕偡傞偺偵乽怓乿偲乽僩乕儞乿偲偄偆俀偮偺梫慺傪専摙偡傞昁梫偑偁傝傑偡丅
儂乕儉儁乕僕傪嶌惉偟偰偄傞偲丄偮偄偮偄僩僢僾儁乕僕偽偐傝偵帪娫傪偐偗偰偟傑偄偑偪偵側傝傑偡丅
偟偐偟丄堦斒揑偵懡偔偺朘栤幰偼丄専嶕僄儞僕儞偱嫽枴偺偁傞僉乕儚乕僪偐傜専嶕偟偰忋埵昞帵偝傟偨儁乕僕偵朘栤偟傑偡丅幚嵺偵帋偟偰傒偰傕傢偐傝傑偡偑丄専嶕寢壥偵弌傞偺偼僩僢僾儁乕僕偱偼側偔丄傎偲傫偳偼僉乕儚乕僪偵儅僢僠偟偨僩僢僾儁乕僕埲奜偺屄暿儁乕僕偱偡丅
傕偟丄専嶕僄儞僕儞偐傜朘栤偟偨偦偺儁乕僕偑偁傑傝偵傕偍慹枛偱偁偭偨側傜丄傕偆擇搙偲朘傟偰傕傜偊側偄帠偱偟傚偆丅偦偺傛偆側帠偵側傜側偄堊偵傕僩僢僾儁乕僕埲奜偺儁乕僕傕偁傞掱搙嶌傝崬傒丄枺椡偁傞儁乕僕偵巇忋偘偰偄偔偙偲傕廳梫偩偲巚偄傑偡丅
儕僺乕僞乕偵側偭偨朘栤幰偼丄僩僢僾儁乕僕偐傜俫俹偵棃傞婡夛偑懡偔側傝傑偡偑丄偄偮傕摨偠儁乕僕偱偼朘栤幰偵朞偒傜傟偰偟傑偄傑偡丅偦傫側帪偼僩僢僾儁乕僕偺夋憸傪曄偊偰傒傑偟傚偆丅侾偮偺庤娫偱儂乕儉儁乕僕偺暤埻婥傪僈儔儕偲曄偊傞帠偑弌棃傑偡丅
暥帤偼彫偝偡偓偰傕戝偒偡偓偰傕撉傒偯傜偄傕偺偱偡丅彫偝偡偓傞偲娐嫬偵傛偭偰偼儂乕儉儁乕僕傪尒傞偙偲傕弌棃側偔側傞偙偲傕偁傞偟丄戝偒偡偓傞偲僨僓僀儞偑曵傟偰偟傑偭偨傝偟傑偡丅
僒僀僘傪曄峏弌棃傞傛偆偵偡傞偺偱偁傟偽丄僽儔僂僓偱暥帤僒僀僘傪乽嵟戝乿偵偟偨帪偵偳偺傛偆偵尒偊傞偐傪僠僃僢僋偟偰偍偄偨曽偑傛偄偲巚偄傑偡丅
僷儞偔偢儕僗僩偲偼丄墈棗偟偰偄傞儁乕僕偺僒僀僩撪偱偺埵抲娭學傪丄娙扨偵攃埇偱偒傞傛偆偵儕僗僩側偳傪巊偄婰弎偟偨傕偺偱偡丅摉僒僀僩傕僷儞偔偢儕僗僩傪愝抲偟偰偄傑偡偑丄柤慜偺桼棃偼丄摱榖亀僿儞僛儖偲僌儗乕僥儖亁偱庡恖岞偑丄怷偱摴偵柪傢側偄條偵僷儞偔偢傪抲偄偰偄偭偨偲偄偆偍榖偐傜偦偺傛偆側柤慜偵側偭偨傛偆偱偡丅偪側傒偵丄摉僒僀僩偺僷儞偔偢儕僗僩偼埲壓偺條側姶偠偱婰弎偟偰偄傑偡丅
丂丂儂乕儉亜亜儂乕儉儁乕僕嶌惉偺億僀儞僩
偙偙偐傜埲壓偵彂偄偰偄傞撪梕偵偮偄偰偼丄儂乕儉儁乕僕嶌惉偺億僀儞僩偲偄偆傛傝傕娗棟恖偺撈抐偲曃尒偵傛傞乽儂乕儉儁乕僕偱傗傔偰偍偄偨曽偑柍擄乿偱偁傞偲巚偭偰偄傞扨側傞巹尒偲偟偰撉傫偱傕傜偊偨傜偲巚偄傑偡丅拞偵偼乽摨姶偩両乿偲嫟姶偟偰壓偝傞恖傕偄傞偐傕丠偲偄偭偨撪梕偵側傝傑偡丅寉偔塃偐傜嵍偵庴偗棳偟偰壓偝偄丅
儂乕儉儁乕僕偵傾僋僙僗偡傞偲丄偄偒側傝壒偑弌偰價僢僋儕偝偣傜傟傞帠偑偁傝傑偡偑偳偆峫偊偰傕偁傝偑偨柪榝偩偲巚偆帠偑偁傝傑偡丅帺暘偑岲偒側壒妝偑昁偢偟傕丄扤傕偑岲偒偱偁傞偲偼尷傝傑偣傫丅儁乕僕偺昞帵僗僺乕僪偵傕塭嬁偑偱傞偟丄偁傑傝儊儕僢僩偑偁傞偲偼巚偊傑偣傫丅
娗棟恖偺彑庤側偙偩傢傝偺侾偮偵丄僽儔僂僓偺乵栠傞乶儃僞儞傪巊偆偙偲側偔丄僒僀僩撪偺偳偺儁乕僕傊傕帺桼偵堏摦偱偒傞儂乕儉儁乕僕偵偟偨偄偲偄偆偺偑偁偭偰丄偦傟傪幚尰偡傞偵偼乵僫價乶儃僞儞偺攝楍傗奺庬偺儃僞儞乵儂乕儉傊栠傞乶傗乵暵偠傞乶丄乵偙偺儁乕僕偺忋傊乶側偳偺儕儞僋傪偼偭偨儃僞儞偺攝抲側偳傪峫偊傞昁梫偑偁傝傑偡丅偲偐偄偄側偑傜傕帺暘偺僒僀僩傕丄傑偩傑偩幚尰偱偒偰偄側偄強傕偁傝傑偡丅
朘栤幰偼昁偢偟傕僩僢僾儁乕僕偐傜棃傞偲偼偐偓傝傑偣傫丅専嶕僄儞僕儞偐傜専嶕偵僸僢僩偟偨屄暿儁乕僕偵旘傫偱偔傞帠傕偁傞偺偱偡偑丄偦偺帪偵僩僢僾儁乕僕偵栠傟傞儕儞僋傪挘偭偰偄側偄偲丄朘栤幰偼僩僢僾儁乕僕偵峴偒偨偔偰傕峴偗偢丄僩僢僾儁乕僕傪尒側偄偱婣偭偰峴偭偰偟傑偄傑偡丅
偦傫側帠偵側傜側偄堊偵傕丄奺屄暿儁乕僕偐傜昁偢僩僢僾儁乕僕偵栠傞帠偑偱偒傞儕儞僋傪愝抲偟偰偍偔帠傕廳梫偩偲巚偄傑偡丅
偨傑偵暻巻傗攚宨偵攈庤側柾條傪巊偭偨傝丄幨恀傪巊偭偨傝偟偰偄傞僒僀僩傪尒偐偗偨傝偟傑偡偑丄帺暘偲偟偰偼敀傕偟偔偼敄偄怓偑偍僗僗儊偱丄偳偆偟偰傕柾條傪偄傟偨偄帪偱傕僔儞僾儖側傕偺偺曽偑僀儊乕僕揑偵椙偄傛偆偵峫偊偰偄傑偡丅
儂乕儉儁乕僕偺暆傪昁梫埲忋偵峀偘偰偄偰丄墶偵僗僋儘乕儖偟側偗傟偽儁乕僕慡懱偑尒偊側偄僒僀僩傪偨傑偵尒偐偗傑偡偑丄幚嵺僒僀僩傪墈棗偟偰偄傞恖偼偄偪偄偪墶偵僗僋儘乕儖偝偣側偑傜儁乕僕傪墈棗偟側偔偰偼側傜側偔側偭偰偟傑偄傑偡丅幚嵺墶偵僗僋儘乕儖偟側偑傜儁乕僕傪墈棗偟偰偄偔偲偄偆帠偼丄廲偵僗僋儘乕儖偟偰偄偔帠傛傝傕墈棗幰偵偲偭偰偼僗僩儗僗偵側偭偰偟傑偆偲巚偄傑偡丅
偙偺偙偲偐傜丄儂乕儉儁乕僕偺墶暆偵偮偄偰偼俈侽侽乣俈俆侽僺僋僙儖偔傜偄偵愝掕偟偰偍偔偲丄墶僗僋儘乕儖偡傞帠側偔侾夋柺偵廂傑傞偲巚偄傑偡丅弌棃傟偽俈俆侽僺僋僙儖偔傜偄偑儀僞乕偩偲巚偄傑偡丅
偁傑傝侾儁乕僕偵夋憸傗僶僫乕側偳傪懡偔偟偡偓傞偲丄儁乕僕傪昞帵偡傞偺偵帪娫偐偐偭偰偟傑偄丄尒偰偄傞曽偼僀儔僀儔偟偰偟傑偄丄偣偭偐偪側恖側傜偽搑拞偱尒傞偺傪傗傔偰偟傑偆偐傕偟傟傑偣傫丅夋憸傗僶僫乕側偳偼偱偒傟偽侾偮偺儁乕僕偵廤拞偝偣側偄傛偆偵偟傑偟傚偆丅
儂乕儉傊栠傞丂丂丂丂師偺儁乕僕傊丂丂丂丂丂偙偺儁乕僕偺忋傊
|
|
|
 丂丂丂丂丂庯枴偺姶妎偱暃廂擖僎僢僩偵挧愴偡傞僒僀僩
丂丂丂丂丂庯枴偺姶妎偱暃廂擖僎僢僩偵挧愴偡傞僒僀僩 丂丂丂丂丂庯枴偺姶妎偱暃廂擖僎僢僩偵挧愴偡傞僒僀僩
丂丂丂丂丂庯枴偺姶妎偱暃廂擖僎僢僩偵挧愴偡傞僒僀僩